
- #RAPIDWEAVER GREYBOX HOW TO#
- #RAPIDWEAVER GREYBOX MAC OS#
- #RAPIDWEAVER GREYBOX UPGRADE#
- #RAPIDWEAVER GREYBOX FULL#
- #RAPIDWEAVER GREYBOX CODE#
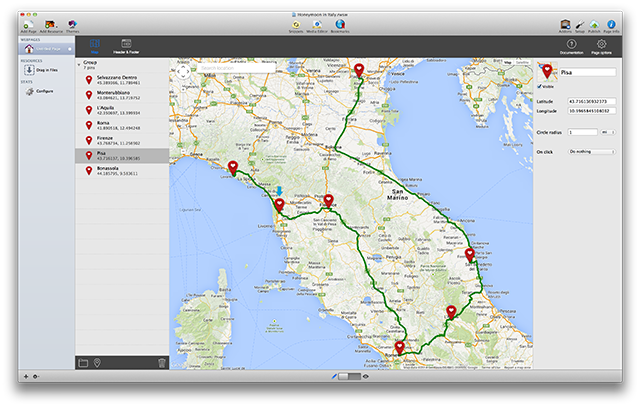
You can choose among different icon categories using category dropdown menu on top left. Pins and groups options can be set using the right panel on RapidMaps interface.Īvailable settings will be shown when a group or a pin is selected from the list.īy clicking on the icon preview beside group name, icon drawer will appear. Pins can also be removed by right-clicking them in the list. Pins and can be removed by selecting them in the list and clicking on "Trash" icon on bottom left toolbar. Pins in the list, map will be centered and zoomed to show selected pins. Move your map by dragging it and change zoom and map type, then switch to "Preview" mode to check your customizations. Published map will reflect center position, zoom level and map type set in RapidMaps editor. Pins and groups can be reorganized by selecting and move them in lis view. New pins will be created in selected group. To add a new group, click on the group icon in left bottom toolbar. Projects to enjoy the power of this feature in action. Groups let you organize pins in sets and enrich data on the map. You will notice that a group named "Group" has been created. By right-clicking directly on the map, a pin will be created on click position.By using "Search location" field on top, a pin will be created on selected location.By clicking on the pin icon in left bottom toolbar, a pin will be created at center of the map.You can add a pin in three different ways. RapidMaps leads the way in Google Maps integration offeringĬhoose an icon to pick out your store, restaurant, retail outlet or any other point of interest. Add pins simply by entering an address in the search field or right-clicking on the map, then drag them to adjust position! Turn up hundreds of icons
#RAPIDWEAVER GREYBOX CODE#
You don't have to write any code or handle crypticĭocumentation to enjoy all feature of the new and powerful Google Maps v3 framework. Get inspired by RapidMapsĭesigned to be so easy to use and intuitive, so that your project will be up and running in a glimpse of an eye.
#RAPIDWEAVER GREYBOX HOW TO#
For example, it took way too long to figure out how to install GreyBox on my system. Even when you don’t really remember enough not to be dangerous. Because there are just sometimes when you need to get under the hood. Coda, another little Mac editor (this one is text based rather than visual), has also joined my toolkit.


#RAPIDWEAVER GREYBOX UPGRADE#
I miss DreamWeaver, but I’m so far behind in the versions that I can’t afford the upgrade for what I want to do with it.
#RAPIDWEAVER GREYBOX MAC OS#
I have been using it as a part of a template in RapidWeaver, a lightweight, visual editor for web pages on Mac OS X. Think of all of the things that you can do with this! (Click the “close” box at the top of the window to close it and return here.)

Note: NoScript users will need to enable the js from this page to see the effect.
#RAPIDWEAVER GREYBOX FULL#
There are several neat implementations of this for images but I needed to popup little informational windows, something more than a tooltip but less than a full fledged new browser window or tab.Įnter Greybox, “A popup window that doesn’t suck.” One of the things that I’ve seen lately are these popup windows that display on top of the original page, graying out the original and “floating” on top of it. I’ve been evaluating several technologies for a small web project I’m working.


 0 kommentar(er)
0 kommentar(er)
